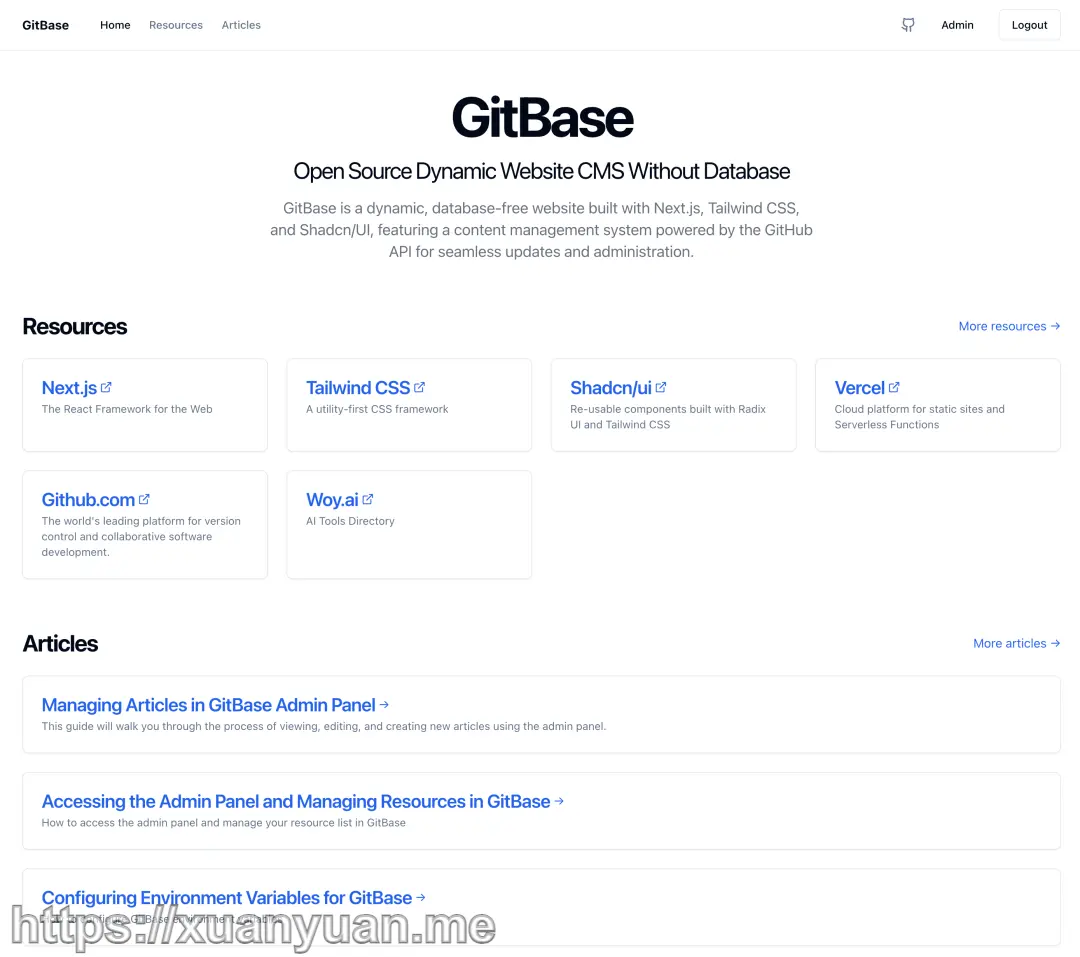
最近正在研究导航加博客网站,今天就看到 @哥飞 推送了自己的开源项目 GitBase,推荐给大家。
如果你不会 Next.js ,如果你不知道怎么配置数据库,却想部署一套自己的网站,那么今天大佬 @哥飞 开源的这套代码,绝对值得你拥有。
文章目录
前言
这个网站目前具有资源导航和博客两大功能。
如果仅仅只有这些功能,其实这个网站一点儿也不稀奇,很多网站都有类似功能。
不过 @哥飞 做的这个网站有些不太一样的地方,那就是这个网站完全不需要数据库。
很多朋友都会有这样的困扰,我就想快速上线个网站走完全流程,结果又要配置各种接口,又要配置各种数据库,还得去配置数据库,好麻烦啊,好多卡点啊。
能不能开源一套网站代码,可以一键部署到 Vercel ,不用数据库,不用复杂的配置,就让大家快速上线一个导航加博客网站。
这套代码的潜力仅仅只是不需要数据库吗?
当然不是!
基于这个框架,甚至可以实现接入 AI 之后,让 AI 自己修改代码,让 AI 自己增加新功能,让 AI 自己增加网站内容。
这一切,都得益于 @哥飞 设计了一套在线数据更新和网站代码自动部署机制。
当然,要做到这些,离不开 Github 提供的方便的 API,以及 Vercel 提供的自动检测代码变化自动部署机制。
下面哥飞给大家介绍一下这套代码的运行机制。
网站前台
网站前台可以简单理解为纯静态的,打开看下下面的性能测试报告,100分,说明性能还是很不错的,打开速度特别快。
.3uurb5qi3z.webp)
网站有两种数据,一是资源导航列表,二是文章列表,前者数据来自于代码里的 json 文件,后者数据暂时来自于后端代码扫描出来的 markdown 文章列表,后面也可以修改成直接读取 json 文件,进一步加快打开速度。
因为完全没有读取数据库的操作,所以读取数据的速度就特别快,网站打开也就特别快。
下面是在一个隐私窗口首次打开时的加载速度,可以说做到了秒开。
.6ik7lijjfy.webp)
网站后台
没错,虽然这套代码没有数据看,但却提供一个在线管理后台,你可以在这个后台里编辑资源导航列表,查看、修改、创建文章。
下图是资源列表管理后台,可以查看资源列表,修改资源信息,添加新的资源。
.51e2jrfep8.webp)
说资源大家可能不好理解,说成导航就好理解了。你可以用这套代码轻松上线一个导航网站。
刚才说了,你甚至可以接入 AI,达到 AI 来自动挖掘新的需要收录的导航数据,实现完全由 AI 驱动的自我更新的导航网站。
下面是文章管理后台,你可以查看文章列表,修改旧的文章,或者添加新的文章。
.9gwhp0rsx8.webp)
.lzs78k6j.webp)
.5c0wcwumui.webp)
同样的,文章你也可以在接入AI之后,让AI帮你去写,不过暂时今天周日发布的第一版,还没有接入AI。
那么要如何基于这套代码,快速上线,部署一个网站呢?
安装部署
在安装部署之前,大家需要提前准备好 Vercel 账号和 Github 账号。
第一步:我们打开 GitBase 的 Github 仓库页面
点个 Star:https://github.com/qiayue/GitBase
.491720ysyx.webp)
第二步:找到一键部署按钮,点它
.2venxznqy1.webp)
第三步:设置你的 Github 仓库名称
如这里 @哥飞 演示部署一个 @哥飞博客,所以输入 blog ,点击 “Create” 按钮。
.4jo0v6e148.webp)
之后会显示部署过程:
.7p3iu48g13.webp)
等待 1 分钟左右部署完成,如果你看到了这个撒花特效,那么恭喜你,部署成功了。
.5j448cgs9z.webp)
第四步:请点击右上角的“Continue to Dashboard”按钮
进入你的 Vercel 项目管理后台,可以看到 Vercel 给你分配的子域名。
.73tv7tdzqe.webp)
这时候你如果打开你的 Github 账号,是可以看到你刚刚部署好的这套代码对应的仓库的,仓库名称就是哥飞之前填写的 blog 。
.10235dbbc6.webp)
用浏览器打开 Vercel 分配的子域名,就可以看到我们刚刚部署完成的网站了,是不是特别快,我们只是点击了几个按钮,输入了一下仓库名称,再等待了一分钟左右,网站就部署好了。
.1aowyiqjhh.webp)
恭喜你,现在有了人生中的第一个网站,但是你会看到网站上面的内容暂时还是哥飞内置好的,如果你想去修改,要怎么改呢?
下面的步骤虽然看起来多,但其实不复杂,你跟着教程一步一步走就行了。
第五步:你需要去获取你的 Github 的个人 Token
你需要打开 https://github.com/settings/tokens ,创建个人 classic token 。
.64drunb8kl.webp)
第六步:输入 token 名称
选择失效时间,勾选 repo ,然后点击页面底部的“Generate token”绿色按钮。
.1aowyiqjhg.webp)
第七步:复制 token 备用
注意,这个 token 打死都不能告诉别人。
.5j448cgs9v.webp)
第八步:打开Vercel项目设置页面
.6bgzq2xe02.webp)
按照下面这篇教程的要求配置 Vercel 的环境变量。
https://gitbase.app/posts/environment-variables
.839ykzgqw1.webp)
注意六个环境变量一个都不能少,其中 DOMAIN 因为我们目前还用的是 Vercel 的子域名,所以就填子域名,如果后面你改成用自己的域名,就需要填自己域名。
填完之后,应该是下面这样的:
.41xz6lcnj4.webp)
第九步:重新去 Vercel 再部署一次
因为我们刚才配置了环境变量,所以需要重新去 Vercel 再部署一次,环境变量才会生效。
.lvnei30gv.webp)
在弹出的浮层里点击一下“main”,然后点击“Create Deployment”按钮就会触发重新部署,等待部署完成。
.51e2jrfeou.webp)
第十步:现在可以打开我们自己网站的后台了
先点击导航栏右侧的登录按钮,进入登录页面。
.5j448cgs9p.webp)
如果你看到了下面这个界面,那么就是成功登录到管理后台了。
.3k7xi0b9y5.webp)
你可以在这个页面管理资源列表,也即是导航列表。
还可以点击“Mange Articles”按钮,进入文章管理列表。
如果在文章列表,你没有看到文章,那么需要手动点击同步按钮,一会儿就能看到文章列表了。
.32hvtf9wd8.webp)
之后你可以修改文章,可以写新文章。
好了,以上就是今天的全部教程了。
参考来源
开源代码:https://github.com/qiayue/GitBase
演示网站:https://gitbase.app/
我是哥飞公众号:https://mp.weixin.qq.com/s/m_A26ApCdwHMAnvMlI7v_A














发表回复